 コーディング部ログ
コーディング部ログ
Photoshop データの文字設定を css で忠実に再現する方法2019.08.06
皆さん、おつかれさまです!今回はコーダー必読 "Photoshop データの文字設定を css で忠実に再現する方法" をシェアします。すでにマスターしている方も、再確認のためサクッと読んでみてください。特にトラッキングはついつい見逃しがちなのでご注意を!

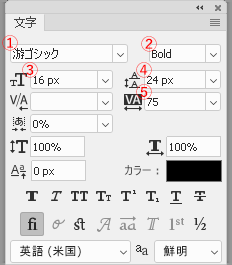
① フォントファミリー
② フォントウェイト
③ フォントサイズ
④ 行送り
⑤ トラッキング
① ~ ③ は下記 css のとおりで特に説明不要かと思いますが、④ 行送り、⑤ トラッキングの計算方法はこちら。
④ 行送り (line-height)
行送りの値 ÷ フォントサイズ
⑤ トラッキング (letter-spacing)
トラッキングの値 ÷ 1000
となります。
CSS
h1 {
font-family: "游ゴシック";
font-weight: bold;
line-height: 1.5;
letter-spacing: 0.075em;
}POINT
コーディング代行会社にとって Photoshop データを忠実に再現することは当たり前です。デザイナー様の意図を汲み取り、高品質な HTML データを提供しましょう。
 情報満載のコーディング部ログ!
情報満載のコーディング部ログ!
 Aug142021
Aug142021CSSで三角形を作成する方法(基礎編)
今回はCSSのborderプロパティで三角形を作成する方法についてご紹介します。 色違い...
続きを読む
 Jul212021
Jul212021ジェットコーディングの営業日に関するお知らせ
ジェットコーディングは、土日祝日も休まず営業中! 7/22(木)~25(日)も稼働してま...
続きを読む
 Jul182021
Jul182021【WEBデザインの注意点】フォントサイズは10px以上に!
コーディングしやすいWEBデザイン【フォントサイズ編】 コーディング代行会社「ジェットコ...
続きを読む
 Jul 32021
Jul 32021コーディング代行会社?Web制作会社?フリーランス?【外注先の3つの選択肢】
コーディング代行・外注先の選択肢は? この記事は、コーディングの代行・外注先をお探しの方...
続きを読む